
There are many ways to save web pages for offline reading. You can either save pages within your web browser (perhaps in a reading list) or export the web pages outside your browser as screenshots, images, a Word document, PDF files, etc.
PDF files are portable, print-ready, and easily shareable. In this tutorial, you’ll learn how to save a webpage as a PDF file on your Mac and Windows devices. We cover steps for popular web browsers (Google Chrome, Mozilla Firefox, Safari, and Microsoft Edge) and reputable third-party tools.
Table of Contents
Firefox’s “Print tool” lets users print web pages to physical papers (via a printer) or save them as PDF. When you launch this tool, Firefox automatically optimizes the web pages to fit different paper sizes. Each page is also assigned a page number for easy identification and sorting.
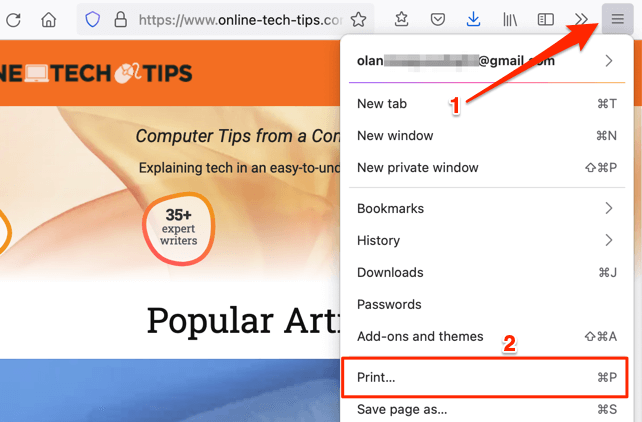
Alternatively, select the hamburger menu icon and select Print.


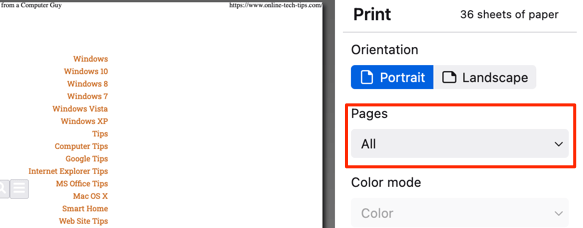
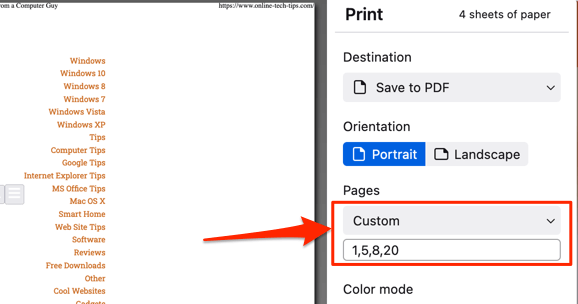
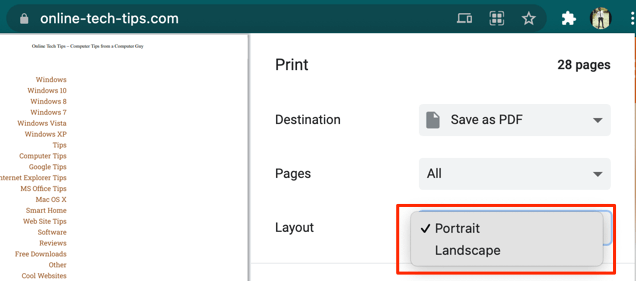
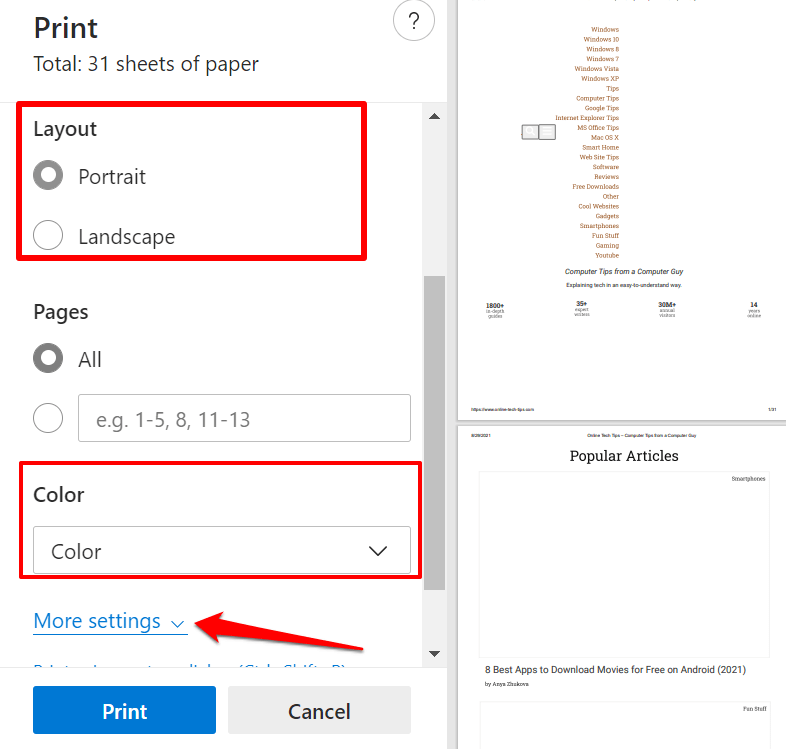
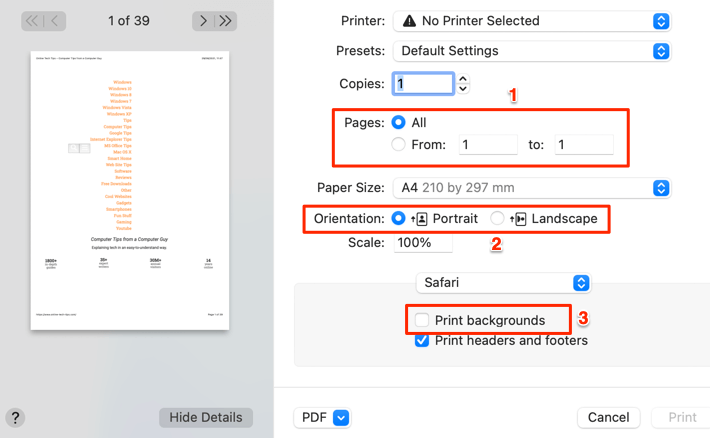
You can also choose whether you want the PDF document to display the web page in portrait or landscape orientation.

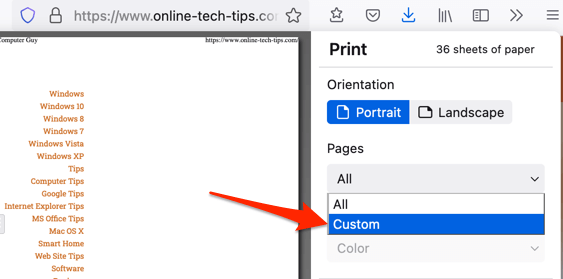
Otherwise, select the Pages drop-down button, choose Custom, and enter the page number(s) containing the portion of the web page you want to save as a PDF file.

To add multiple pages to the PDF file, type the pages you want in the document and separate them with a comma.

Better yet, use a hyphen to select a range of pages you want in the PDF document. Say you want to save page 8 through page 15 and page 17 through page 30 to a single PDF document, type 8-15, 17-30 in the Custom dialog box.
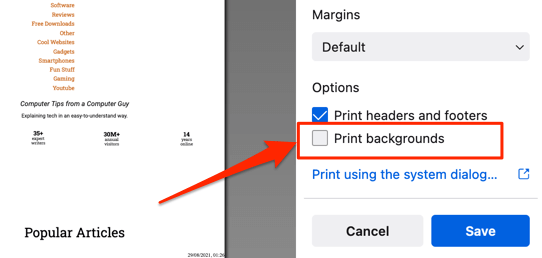
By default, Firefox’s print tool doesn’t add images and page background elements to the PDF file. It only captures the page’s text component. So, if the page previews on the left side aren’t displaying images, enable “Print background” (see step #4 below) to add images to the generated PDF.


Chrome’s webpage-to-PDF generator is also embedded in the Print tool, and the steps are similar to Firefox’s.
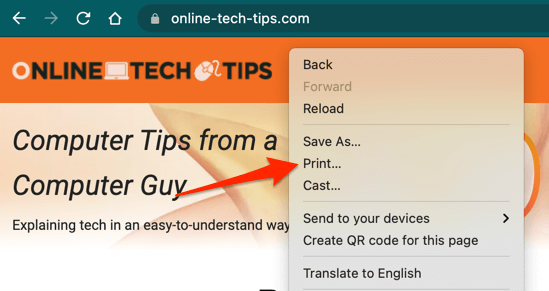
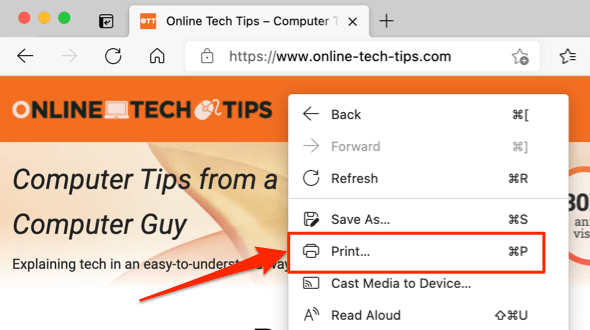
Another way to launch Chrome’s print tool is to right-click anywhere on the page you want to print and selecting Print on the context menu.


Both printer options will convert the web page to a PDF document with all relevant components (links, images, texts, etc.) included.


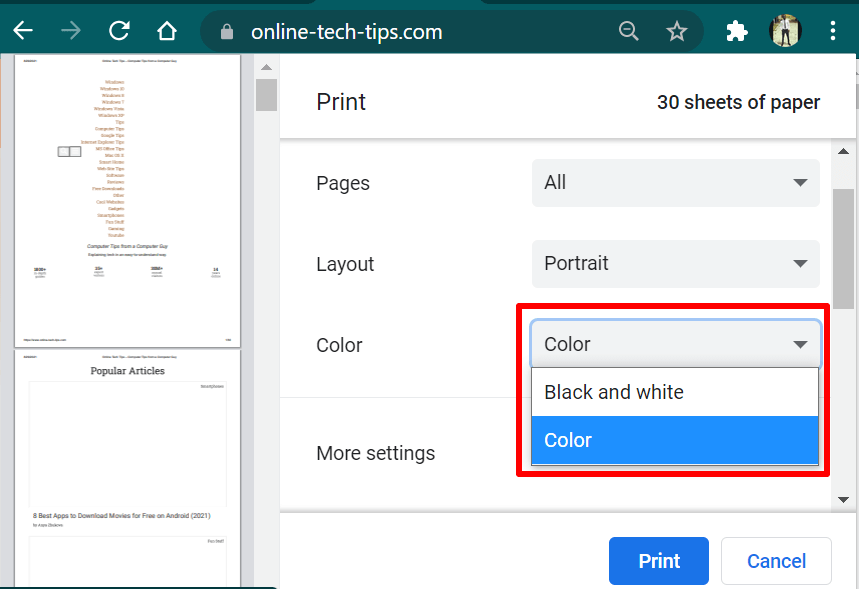
Chrome for Windows has a “Color” feature that lets users modify the color scheme of the web page. Select Color if you want the PDF to keep the site’s color scheme. The Black and white option, on the other hand, gives pages in the PDF a monochrome look.





Google Chrome and Microsoft Edge are both Chromium-based browsers. Therefore, the steps for saving web pages as PDF files in Chrome are the same as Microsoft Edge.
Pressing Control + P (in Windows) or Command + P (in macOS) will launch the print tool that houses the PDF generator. You’ll also find the option to access the tool when you right-click the web page and select Print on the context menu.

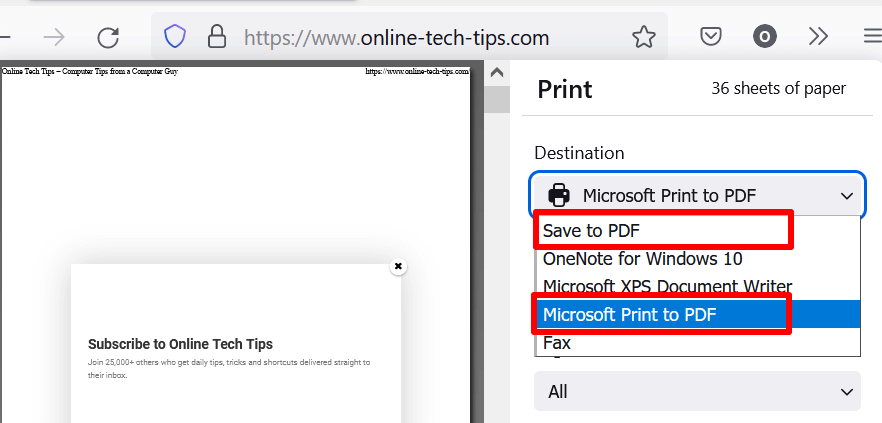
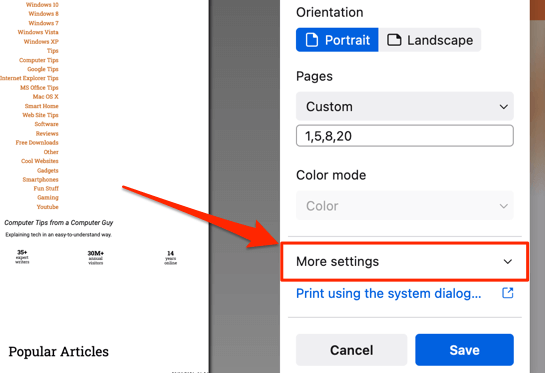
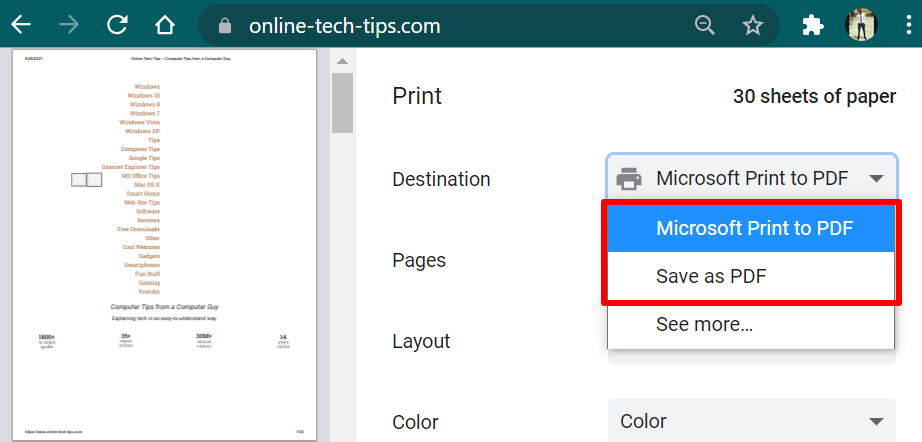
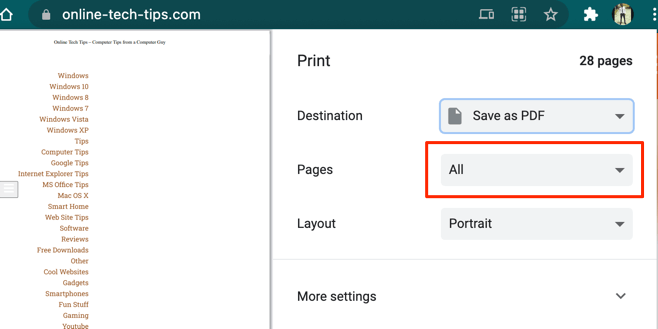
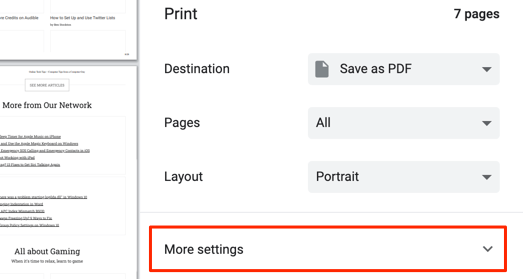
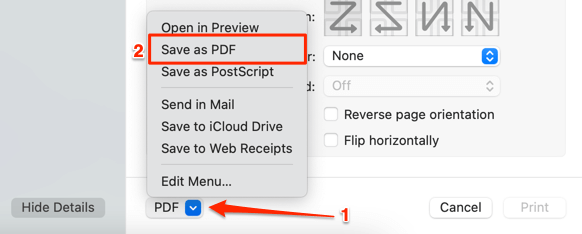
Select Save as PDF (or Microsoft Print to PDF for Windows devices) in the “Printer” section, select your preferred page layout (Portrait or Landscape), and select the pages you want in the document, and select the More settings drop-down to make advanced changes to the PDF.

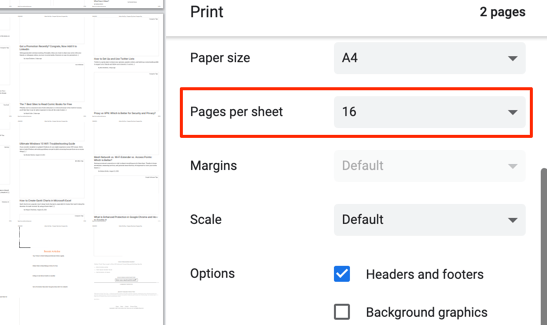
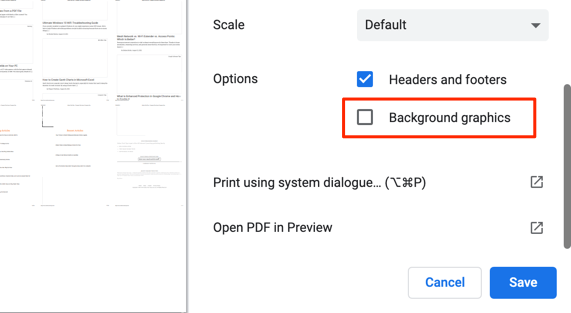
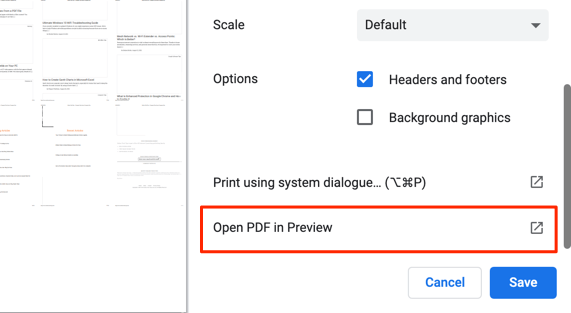
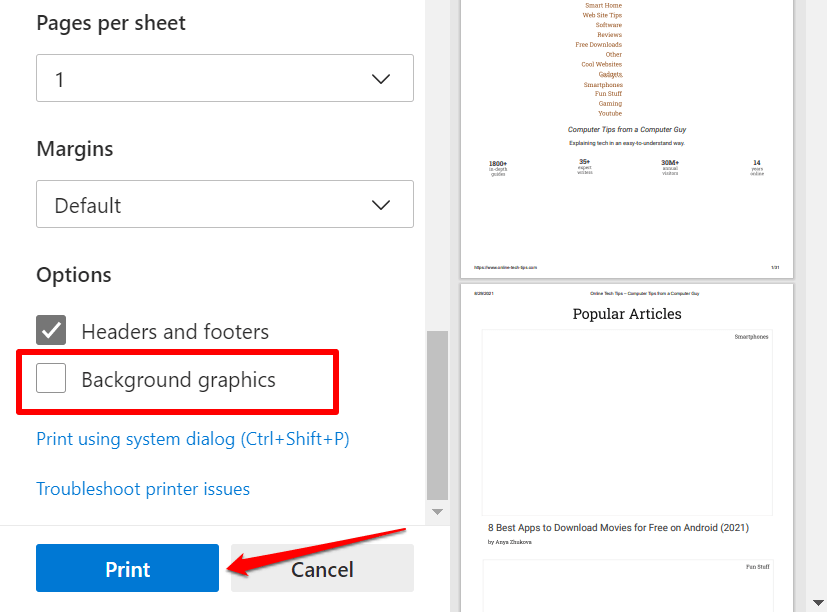
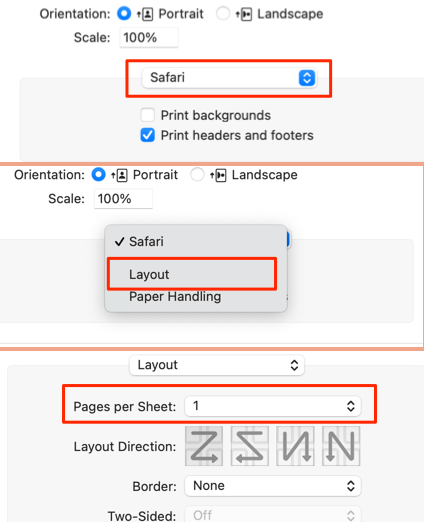
As with Google Chrome, you’ll find options to customize how many pages you want per sheet, paper size, (top, bottom, and side) margins, color scheme (Windows only), etc. Remember to check the Background graphics box if you want images included in the resulting PDF. Select Print to store the PDF document on your device.

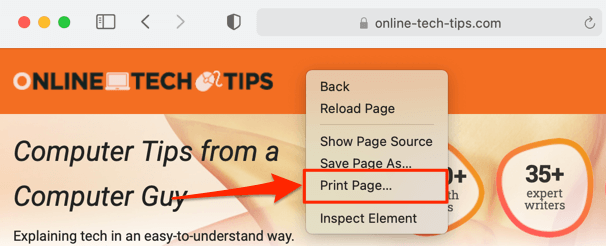
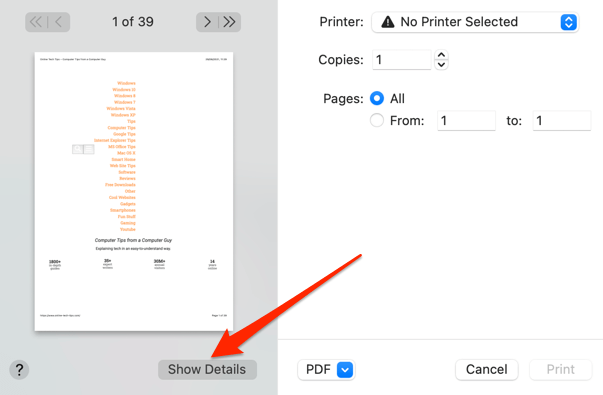
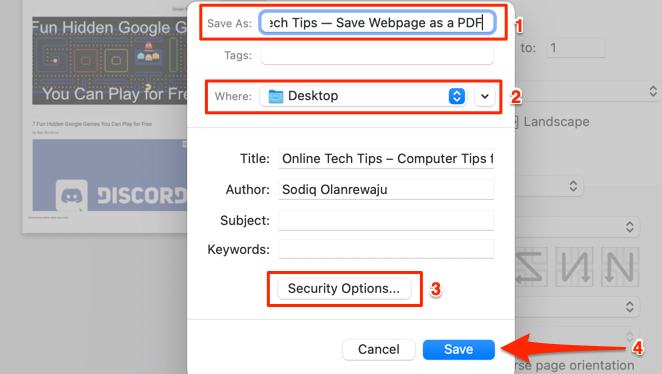
Converting Safari webpages to PDF documents is just as easy. The macOS browser There are two ways to save web pages as PDF documents in Safari. You can either export the page as a single-view PDF file (select File on the Safari menu bar and select Export as PDF) or save it as a multi-page PDF document.
We recommend the latter because the hyperlinks in the resulting PDF are clickable.



 Windows image 24" width="424" height="522" />
Windows image 24" width="424" height="522" />


PDF generators built into your web browsers are convenient and super easy to use. However, if you don’t use the above-mentioned browsers, or your browser doesn’t have a PDF generator, or you want to save a web page as a PDF on your mobile device, online web page converters (like Sejda and CloudConvert) will come in handy.
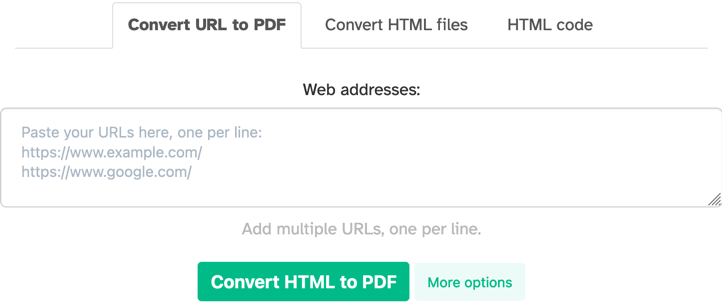
For Sejda, enter the URL of the web page in the dialog box and select the Convert HTML to PDF button. Your browser should automatically download the PDF format of the provided URL.

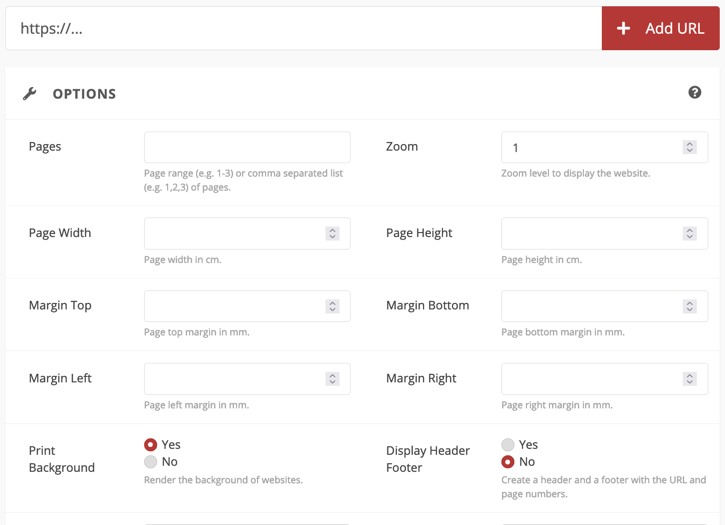
CloudConvert is our favorite because it sports advanced features you’d find in web browsers’ PDF generators. You can select the pages (or page range) you want to print, customize page size, print background graphics, etc.

The resulting PDF documents exported from the above-mentioned techniques and tools should have all components of the original web page—texts, images, ads, hyperlinks, and other multimedia files. Embedded videos, on the other hand, will have their thumbnails or the last frame displayed on the web page at the point of conversion.
Sodiq has written thousands of tutorials, guides, and explainers over the past 4 years to help people solve problems with Android, iOS, Mac, and Windows devices. He also enjoys reviewing consumer tech products (smartphones, smart home devices, accessories, etc.) and binge-watching comedy series in his spare time. Read Sodiq's Full Bio